Notice: This is just a duplicate of the Breaker Bots dev blog on Itch.io
What is Breaker Bots?
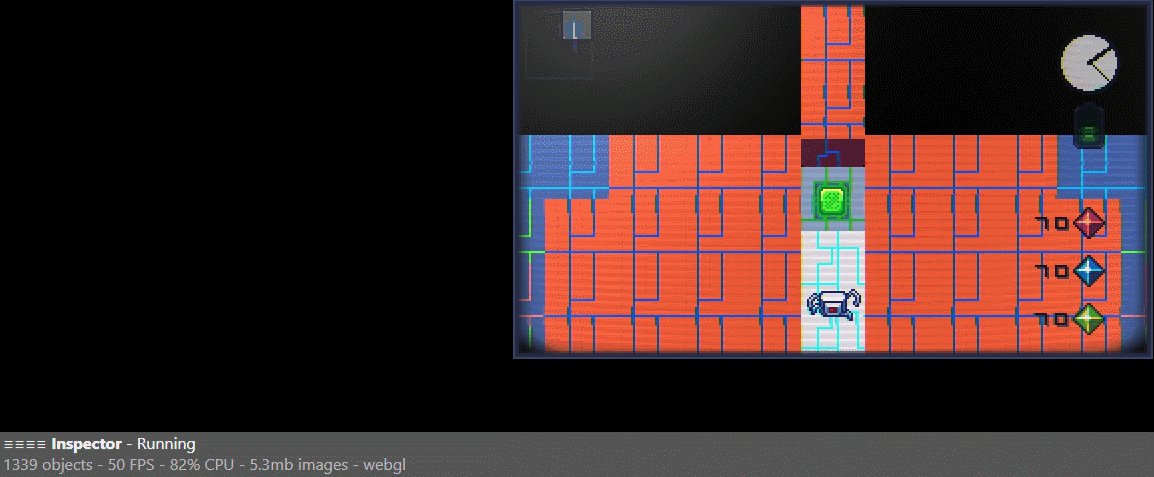
Breaker Bots is a multiplayer mash up of three genres: Brick Breaker (Breackout), Shmups, and TCG games. The gameplay is completely controlled through the use of cards, and is a multiplayer party game, in development by Chad Wolfe. The cards (Chips) are used to create balls, missiles, and other objects that can be shot across the screen, improve the player's paddle, recover, and more.For more information, it'd be best to check the title page.
What are the States of Breaker Bots?
What are the States of Breaker Bots?
What are the States of Breaker Bots?
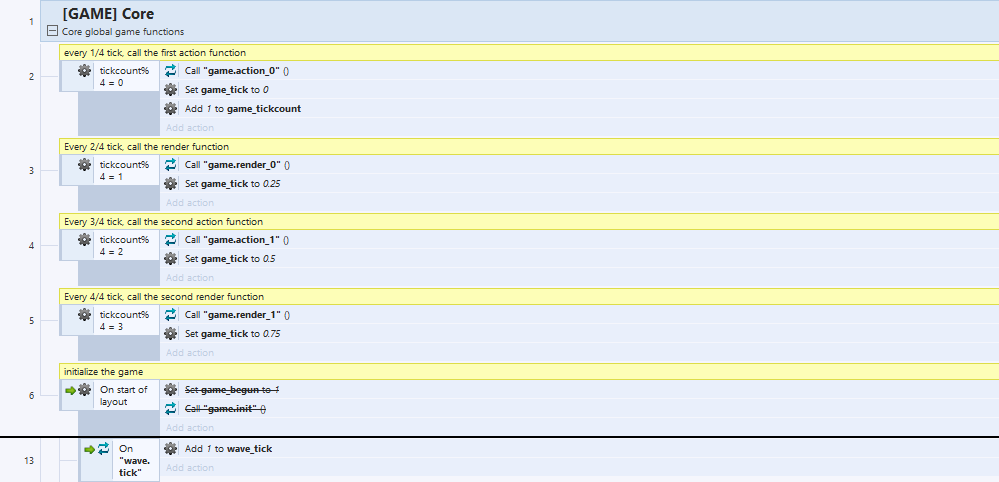
The reason why I thought it was significant to make a blog post about the State Machine usage in the design of Breaker Bots is that the game actually uses a large tree of State Machines, three of which being the most prominent:
Actually, after developing these state machines and having all the states prepared for usage (Took a day to have the menus and game screen states laid out, which was so much easier than the complex methods I'd used before.) I found that I had much more room of creativity than before, because where before I had to worry about certain code interfering with other code, with the more specific my state machines are, the more I can keep each part separate and abstract them.
This all creates quite a lot of room for duplicate code at times, but ease of use definitely beats redundancy here. With newer systems, there's no need to worry about redundancy, so long as it's not dealing with heavy operations.
What are Timelines?
- Runtime State: Determines what screen the player is on.
- Title, As implied, displays the Title Screen
- Main Menu, displays the Main Menu of the game
- Deck Builder, Displays the deck building menu
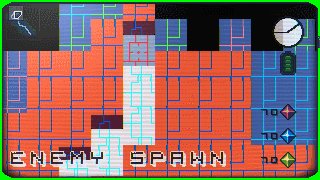
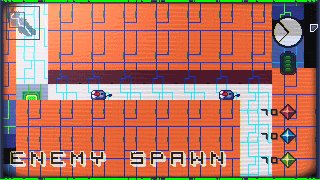
- Game, Displays the game screen
- Etc.
- Runtime Substates: Determines what "State" the current Runtime State is in
- Title States:
- "Credits": shows the game credits
- "Title": shows the game Title
- Etc.
- Title States:
- Object States: Determines what functionality should control the game object
Actually, after developing these state machines and having all the states prepared for usage (Took a day to have the menus and game screen states laid out, which was so much easier than the complex methods I'd used before.) I found that I had much more room of creativity than before, because where before I had to worry about certain code interfering with other code, with the more specific my state machines are, the more I can keep each part separate and abstract them.
This all creates quite a lot of room for duplicate code at times, but ease of use definitely beats redundancy here. With newer systems, there's no need to worry about redundancy, so long as it's not dealing with heavy operations.
What are Timelines?
What are Timelines?
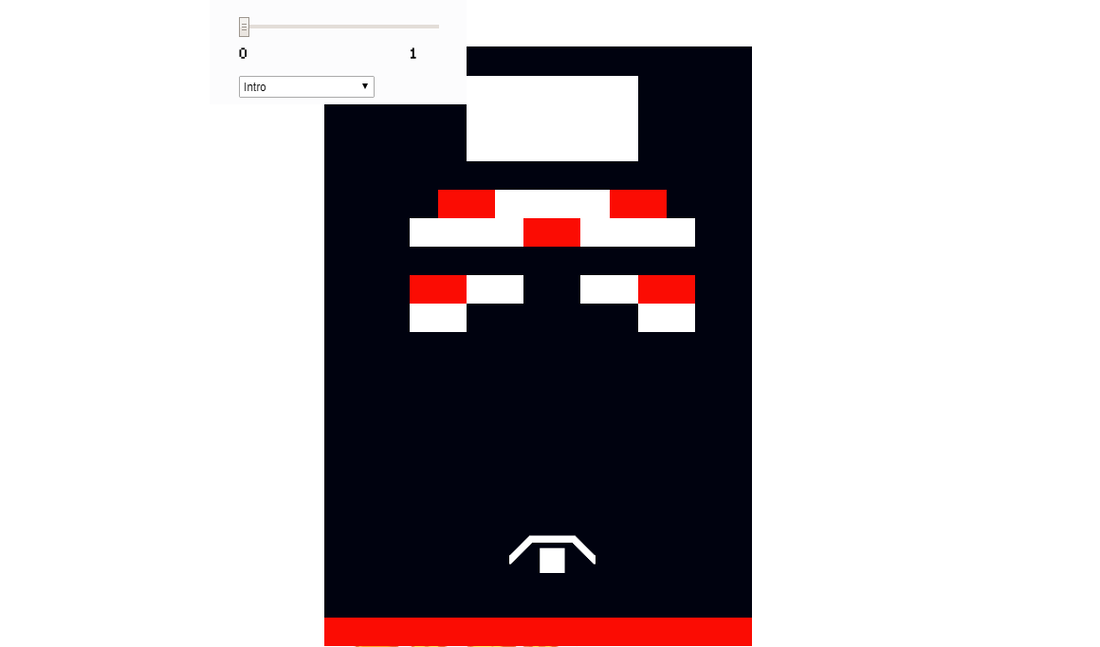
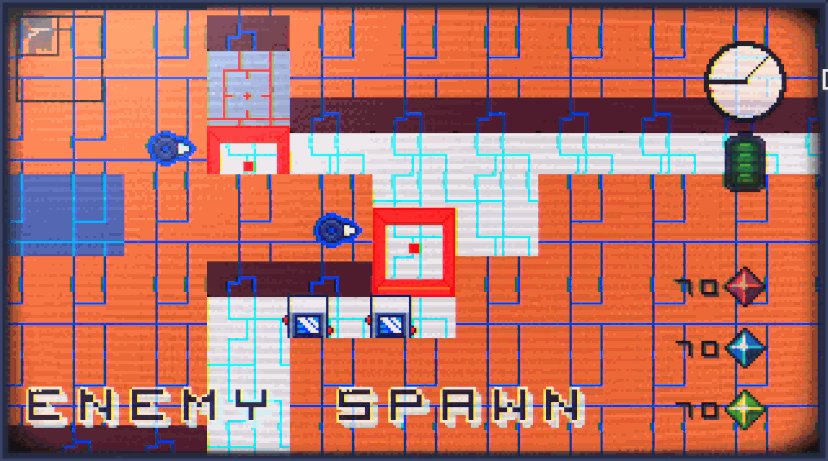
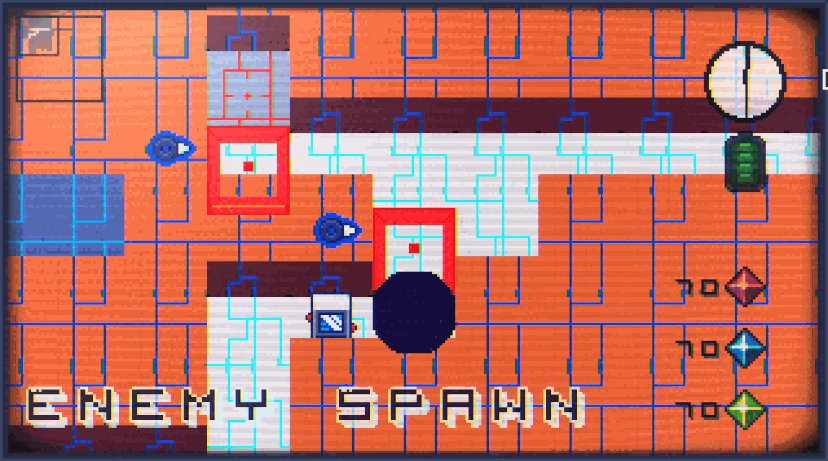
Timelines are each their own "object", which controls the motion and actions that many UX objects perform. Each State Machine includes it's own group of Timelines for each state. Timelines use a simple editor with a slider, and drop down list so I can choose what animation timeline to control, and add functionality to it that happens in between it's beginning and ending point. At the moment, everything uses simple linear interpolation, but I'm in the process of adding curves as well.
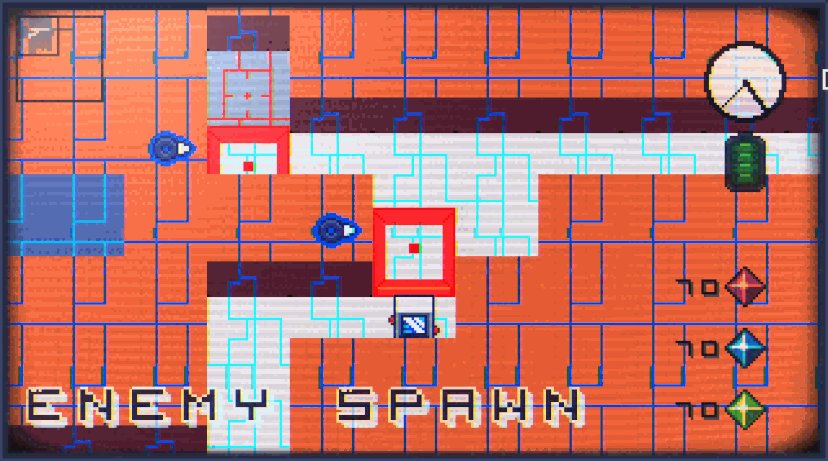
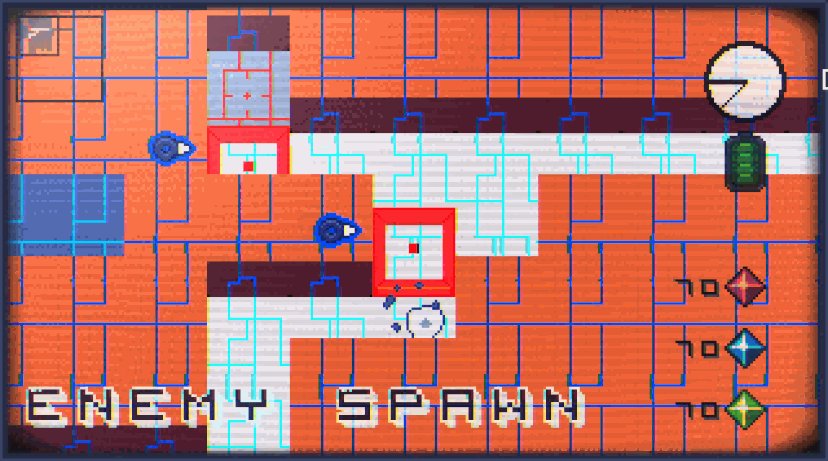
Because Timelines are included within states, and Timelines are easy to create, I can activate a Timeline for the Intro substate within the Game State which will move objects onto the screen stylistically, and with tweens and curves I can ease objects in, bounce them in, or do whatever I want to make it look as fancy as possible.
Because Timelines are included within states, and Timelines are easy to create, I can activate a Timeline for the Intro substate within the Game State which will move objects onto the screen stylistically, and with tweens and curves I can ease objects in, bounce them in, or do whatever I want to make it look as fancy as possible.
Consensus
The best thing about these features is that they were incredibly easy to develop and not only make the development of the game go much smoother, but also makes the game much more functional and look much better. In an older project, such as Machine Minds (A game that I'd developed that became not much more than a buggy mess), I would have used variables with different values controlling animations between screens and the like. While I did get a lot of positive feedback on the look of the game, without a proper set up, it became riddled with bugs.
I guess, while a lot of this information might be common knowledge to most game developers, I'm just writing this dev blog piece, and probably any other post I write later, because it's one of the things that excites me about developing Breaker Bots. This simplification of development has woke a joy in development that I'd lost for some time, because of the anxiety to deliver a product without the proper ability to do so.
But here we are, in a place where; although I've been incredibly busy in my personal life (that happens not to be funded by game development, therefore allowing me little time, as a father of two, home owner, pet owner, and husband, to work on it; I've gotten quite far in a game I'm very passionate about. A game that is only a step in the direction I'm going in my game development journey.
I guess, while a lot of this information might be common knowledge to most game developers, I'm just writing this dev blog piece, and probably any other post I write later, because it's one of the things that excites me about developing Breaker Bots. This simplification of development has woke a joy in development that I'd lost for some time, because of the anxiety to deliver a product without the proper ability to do so.
But here we are, in a place where; although I've been incredibly busy in my personal life (that happens not to be funded by game development, therefore allowing me little time, as a father of two, home owner, pet owner, and husband, to work on it; I've gotten quite far in a game I'm very passionate about. A game that is only a step in the direction I'm going in my game development journey.





























 RSS Feed
RSS Feed
